
TLDR
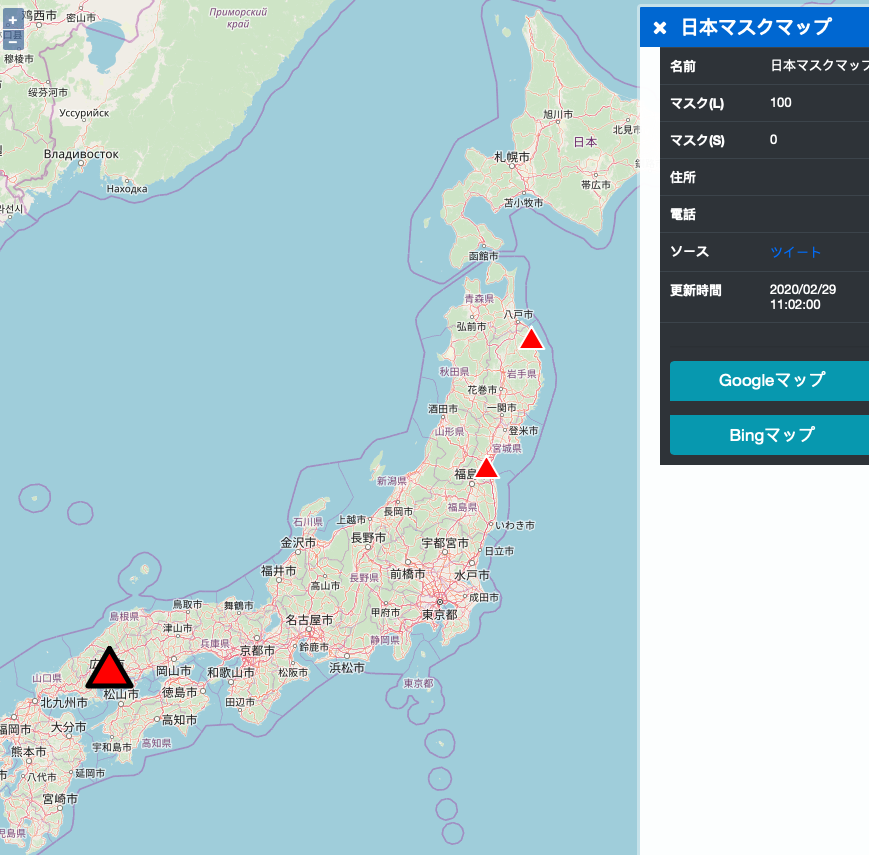
日本マスクマップを作ろうとして失敗しました
amazing-goldwasser-7bb68e.netlify.app
日本版マスクマップ(仮) pic.twitter.com/PTzl0V3qET
— H. NOMATA@技術書典9 (@hiromichinomata) February 29, 2020
モチベーション
どこもかしこもマスクが売ってないですね。政府が本腰入れているので3月から供給が増えるようですが、日本人1.3億人x7日を考えると毎週1億枚は必ずしも足りないのではと思ったり。
台湾だと店舗のAPIが公開されており、マスクの在庫マップが誰でも見れるようです。
似たようなマップの日本版作りたいと思ったのが今回の趣旨
コードリーディング
オープンソースの台湾マスクマップのrepositoryがあったのでソースを読んでみます.
基本構成
一般ユーザーに見える部分はただの静的サイト. どの位置でも常に地図データ /json/points.json を読み込む構成.
定時の更新でgitのこのデータを直接更新(あんまりよくはない)
使用ライブラリ
- jQuery, jQuery UI: 表示ヘルパーライブラリ
- Twitter Bootstrap: CSSフレームワーク. レスポンシブ対応している
- OpenLayers: 地図描画ライブラリ。他の地図ライブラリだとLeafletが有名そう
JavascriptはES2015とかの新しい文法は使っていない模様。定時バッチに? Symfonyを使っている.
ロジック
/js/main.js のワンファイル.
台湾の区分だと大人用と子供用の2分類がマスクの基本パッケージの模様. 在庫量でstatusをトリアージしている
座標をクリックするとJavascriptでメニューのinnerHTMLを書き換え
やったこと
- メニューの日本語化
- デザインの微修正
- 高度な機能を一時的にオフ
- ダミーのTwitterデータ入れ
- Twitter APIの申請(却下)
残念ながら日本にマスクAPIはないわけで、SNSなどから情報を抜くのが簡単なようです。 Facebook/Instagramは情報更新頻度が低め、Mastodonは公式アカウントが少ない、から考えると一番店舗公式アカウント多そう&情報更新頻度高いでTwitterかなと。
ただ、TwitterのAPI申請したが開発者規約違反とのことで認められなかった。。。つらい。コツとかあれば教えて欲しい。

あと出来るとして数量入れる管理画面作るとかですかね。ただよりFakeに弱そうなのと、入れる人が集まらなそう。
所感
ちくしょー
クリーマとかは自作マスクやキットを売っているようです。
アウトプット
2020/09/16: ドメイン失効に伴い素のNetlifyに移行