要はバランス
バックエンドとフロントエンドで人を分けるべきかは業態による
Web開発がCGIでデザイン性のあまりない匿名掲示板を作る位の時代だと、そもそもフロントエンドができることがブラウザの仕様やパフォーマンス上の理由により制限されていたので、今ほど要求は少なかったのですが、デザイン性やUXの部分がプロダクトの中でのウェイトが上がってくるにつれ、ReactやVueを使ったようなサイトも増えバックエンドエンジニアが兼業でフロントエンドを担当するのもつらいシーンも増えました。
そういったケースの場合、Web開発においてバックエンドとフロントエンドを別エンジニアが担当し、分業するのが合理的な場合もあります。一方でPhoenix LiveViewやRuby on RailsのHotwire、LaravelのLivewireといったバックエンドの言語でフロントエンドを一部代替する動きや、React Server Componentsのようなフロントエンドがバックエンドに歩みよる動きもあり、以前より距離が近くなってはいます。
業態などによって変わるのですが、どういうケースだとバックエンドとフロントエンドで人を分ける合理性が高いでしょうか?
技術面での分業の合理性の分岐点はAPIコールしているか
まずバックエンドとフロントエンドと言った時、フロントエンドが指すものは企業によってまちまちという視点はあった方がいいと思います。
バックエンドエンジニアに求められるフロントエンド力やアーキテクチャは以下のようにもっとグラデーションがあると思います。
- Lv.0: バックエンドのAPIなら開発はできる
- Lv.1: HTMLやCSSは書ける
- Lv.2: jQueryや生JSに近い部分でHTMLを動的に書き換えられる
- Lv.3: HTMLに埋め込んだデータを使ってReactなどで画面を作れる
- Lv.4: JSONのAPIを使って(場合によっては複数APIコールして)Reactなどで画面を作れる
- Lv.5: React Routerなどフロントのルーティングを持ったSingle Page Applicationが作れる
- Lv.6: React Nativeなどを使ったネイティブ(デスクトップ/モバイル)アプリが作れる
個人的にはLv.4のJSONのAPIを使って通信を明確にし、バックエンドとフロントエンドを疎結合したあたりからバックエンドとフロントエンドを完全分業することができるラインのように思います。
Lv.3くらいだとHTML経由でデータを受け渡すためフロントエンドエンジニアでも多少はバックエンドの言語をかけた方が融通がきくかもしれないライン、逆にLv.5くらい複雑になってくるとバックエンドエンジニアの兼業では厳しいように思います。システムの系は疎結合になっているのに同一担当が実装するのはコンウェイの法則とのねじれがあり、つらみが大きいです。
初期スタートアップでは完全分業はやめた方がいい
技術以外に会社のフェーズによっても合理性は変わってくると思います。フロントエンドとバックエンドだけではないですが、成熟したプロダクトと違って初期スタートアップのプロダクトほどピボットだったり、人材不足によりフルスタック性が求められます。
その人の雇用を守るための仕事が発生すると全体の速度が落ちるので、事業内容やプロダクトの方向性、タスクが多少変わってもカバー範囲の広いバッファーがある人員のみの構成比率を大きくした方が無駄が少ないです。
逆にフェーズが上がってくると高度な専門性がないと解けない課題を解く合理性が増える、ユーザー数が増えることによって細かいケースでも面積が上がってくるのでフルスタックエンジニアよりは分業の合理性が高くなることはあります。
バックエンド、フロントエンド兼務から分業への緩やかなパスが欲しい
そう考えるとバックエンド、フロントエンド兼務から分業への緩やかなパスが欲しいですが、自分の知る限りその方法は発明されていない認識です。
例えばGETに絞ればLv.3のHTMLに埋め込んだデータを使うのとLv.4のJSONのAPIを使ってデータを取るのではデータを取るという点において共通しています。HTML経由でquerySelectorでデータを取るのとAPI経由でJSON受けとるので書き方が変わる必要はなく、ラッパーメソッドを通せば裏側は可変に簡単にできるのが技術の進化の方向性のように思います。
fetchにはdata URLが渡せるみたいですね。configのfromHTMLがtrueなら fetch("/api/movies/1") は <div id="_fetch_api_movies_1"></div> からデータ取るように自動で切り替わる方向性だとだめなのかなと。
名前のついたロールはいずれコモディティ化する
名前のついたロールはいずれコモディティ化するという考え方もあって、人間が十分に賢く合理的ならその技術専門性の価値は年々減衰します。
Web系は変化がはやいためとある技術専門性がコモディティ化したタイミングで別の技術専門性にトレンドが移り現状そこまで収束してはいませんが、技術の進化が止まったらバックエンドとフロントエンド両方書ける人が普通になる点はいずれ訪れます。
現状ソフトウェアエンジニアの求人倍率は14倍ですが、実際機械や電気系のエンジニアの求人倍率はそれより低いです。社会的にその専門性を持っている人員の需要が大きいなら、賢い為政者がいれば教育機関の定員を増やすなどして、需要が合うよう調整します。
日本では日本国内の地方格差拡大防止のために東京23区内の大学定員の抑制がされていますが、2023/04にそれをIT系に限り緩和する例外措置の指針が発表されました。ただいくつか制約はあるので手放しの緩和ではないようです。
デザインエンジニアやWebAssemblyは別のスキルアドオンの形
バックエンドとフロントエンドの二元論も短絡的で、バックエンドエンジニアのスキルアドオンはフロントエンドだけではありません。
モノリスのバックエンドとマイクロサービスのバックエンドは違いますし、インフラがわかるバックエンドエンジニアもいれば、機械学習のわかるバックエンドエンジニアもいるでしょう。アーキテクトとしての能力を売りにしている方もいますね。
逆にフロントエンジニアはデザイン系のツールを使いこなしデザインエンジニアを売りにしている人もいます。それほどまだ事例はないですが、WebAssembly周りは最近変化が大きいので、クライアント繋がりでWebAssemblyのコードも書けるもセールスポイントでしょう。
企業によってはクライアントサイドテックリードとサーバーサイドテックリードを分けていることはあります。どちらかというとアプリの会社でiOS/Android両方できる人をクライアントサイドテックリードと呼んでいることは多い気がしますが、例えばflutter_hooksのようにReactのhookに影響を受けたような概念はモバイルアプリ開発でも増えてきてはいます。
クライアントなら全てわかるも一つのキャリアの方向性かもしれません。
所感
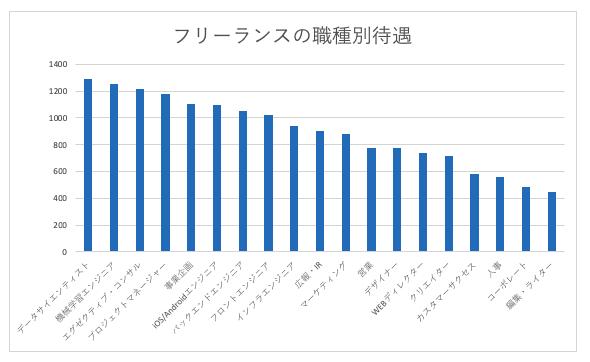
最新のフリーランスの職種別待遇だとインフラ < フロント < バックエンド < iOS/Android < PM < DS/MLみたいですね。

インフラ周りはセキュリティ要件でフリーランスには任せられないという会社もありそうなので、実需要はもう少し高い気はするのですが、直近マイクロサービスよりモジュラーモノリスの選択をする企業が増えています。
マイクロサービスのバックエンドが簡単かというと語弊はあるのですが、マイクロサービスがインフラは大変だけどバックエンドは簡単な構成だとすればモジュラーモノリスはインフラは簡単だけどバックエンドは大変なアーキテクチャで、バックエンド/フロントよりバックエンド/インフラの需給間の変化の方が直近では大きいかもしれません。
